Request Information
Ready to find out what MSU Denver can do for you? We’ve got you covered.
When skimming a webpage or document, people using their vision might skim over the large, bold headings to determine which section to read. Similarly, screen reader users can bring up a list of just the headings to determine what they want to read and jump to that section. Properly marked headings are therefore crucial to accessible Canvas pages, benefitting both visual users and screen reader users.
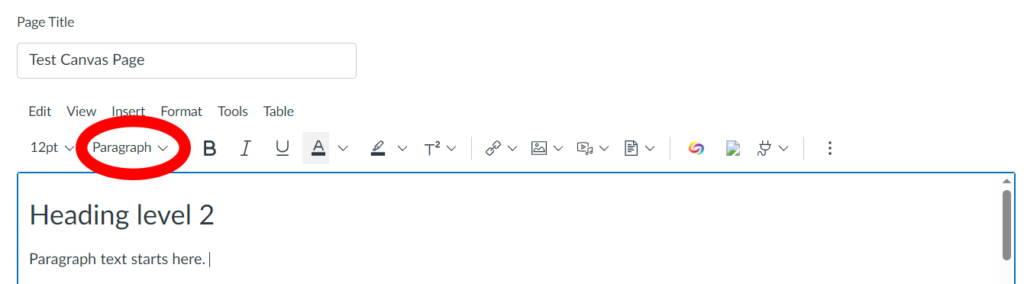
Importantly, merely changing the visual aspects such as font size and appearance (bold, italic, underline) is not sufficient and not accessible because screen readers will not know that text is a heading without the proper code identifying it as such. In addition to providing important screen reader support, using headings creates a consistent look for Canvas pages.
Heading level 1 is reserved for the Canvas page title, and so the first level that can be applied within the content area is Heading 2. Headings should be nested in order without skipping levels, meaning that level 2s live inside level 1, and level 3s live inside level 2.