Request Information
Ready to find out what MSU Denver can do for you? We’ve got you covered.
February 26, 2021
The School of Hospitality took advantage of CAVEA’s flexibility, customizable speaker lighting, and audio/video support to host a recorded series of interviews with industry leaders. The Theater layout accommodated Roadrunner Safe Return campus health and safety guidelines while meeting the client’s production needs.

November 30, 2020
Although winter 2020 pandemic conditions prevented Honors Program from holding its thesis event in CAVEA, two of the eleven graduating Honors students chose to record their thesis presentations in the CAVEA Theater for inclusion in the virtual Honors Thesis Symposium. Honors live streamed the event through YouTube. CAVEA wishes hearty congratulations to the Honors graduates! We hope to see the program back in CAVEA for Spring 2021.

October 19-23, 2020
The Center for Professional Selling hosted the second Rocky Mountain Invitational on October 19-23, virtually officiating the award ceremonies in the CAVEA Theater. The national sales event followed a bracket-style competition similar to the NCAA’s March Madness, where thirty-two students represented universities from across the nation. Congratulations goes out to all winners, including MSU Denver’s champion in Role Play, Nicole Mirich!

September 17, 2020
President Janine Davidson, Ph.D., delivered a State of the University address and answered employee questions at the Fall Welcome Back event on Sept. 17. Joined by Faculty Senate President Katia Campbell, Ph.D., and Staff Senate President Rebecca Reid in the Center for Advanced Visualization and Experiential Analysis, Davidson celebrated Roadrunner spirit and resiliency, answered employee questions on budget, spring 2021 planning, anti-racism efforts, and more.
MSU Denver: President's Welcome Back Address
March 11, 2020
President Davidson moderated two town hall sessions with campus groups to discuss the developing coronavirus situation and potential impacts to campus. Joined by Larry Sampler, Vice President of Administration/COO, Ruben Zorilla, M.D., Medical Director of the Health Center at Auraria, and other campus leaders, the panel shared the latest updates, answered questions and presented next steps.

February 26, 2020
Elevation Community Land and Trust, co-sponsored by MSU Denver’s Project for Humanistic Inquiry, invited students, faculty, and staff to the CAVEA Theater for a discussion on Denver’s housing history, followed by the screening of the documentary “Arc of Justice: The Rise, Fall and Rebirth of a Beloved Community.” The engaging conversation continued with a second panel focusing on community land trusts.

November 21, 2019 - February 25, 2020
The MSU Denver community joined Dr. Davidson in welcoming Colorado 2020 U.S. Senate Candidates to campus for a fireside-style chat. The student-moderated conversations spanned several months and created opportunity for thought-provoking and informative dialogue about the future of Colorado.

February 20, 2020
Enrollment Management launched its Spring presentations with a focus on engaging campus partners in critical conversations around student recruitment and retention. This semester’s series kicked off with a dive into the college decision-making process.

December 5, 2019
MSU Denver’s School of Hospitality’s course, Global Meetings and Events Class (EVT 4200), presented a professionally judged final presentation in the CAVEA Theater. The event provided a realistic and challenging environment for the students to present to a panel of industry professionals a formal mock destination pitch for a Global MICE Collaborative Conference in 2021 (MICE: Meetings, Incentives, Conferences and Exhibitions). Four teams presented competing host locations and the judges provided feedback and commentary, highlighting the variety of industry practice areas they represent.
MSU Denver: School of Hospitality - Global Events & Meetings Class (Fall 2019)
October 21, 2019
The Denver Project for Humanistic Inquiry (D-phi) hosted a discussion on “Can the Sharing Economy Help Combat Climate Change and Promote Sustainable Societies?”, presented by D’Maris Coffman, Ph.D., professor of Economics and Finance of the Built Environment and Head of Department, University College London.

October 24, 2019
CAVEA welcomed the University community to the latest presentation in the SEM Data Series, a continuing look at enrollment trends. This month’s session focused on the findings from an analysis of nonmatriculated students, a study of where prospective students land.

October 4, 2019
The Aaron Harber Show hosted a special program on Proposition CC, the effort to “de-bruce” Tabor, featuring guest panelists representing views for and against the measure, on the ballot for Colorado’s 2019 Coordinated Election. The decision would allow the state to keep excess tax revenue above a cap calculated annually based on the prior fiscal year’s revenue limit and factors of inflation and population.
Prop CC Debate: Should TABOR be De-Bruced?
September 24-25, 2019
Before MSU Denver began its official search for a new Provost, the search committee invited all members of the University community to Town Hall sessions in the CAVEA. The event gave opportunity to generate ideas and provide space for suggestions and feedback.

September 23, 2019
In the effort to prepare and position the university for the future through the ongoing development of MSU Denver’s Strategic Plan 2030, five high-level strategic themes were presented to senior leadership, board members and community partners at the September Vision Conference. The themes were captured from a team collaboration where members reached consensus on which ideas were most critical to the future of the institution, echoing the resolve, reason and purpose of MSU Denver: students.

September 19, 2019
The MSU Denver community was invited to a day of recognition and innovation at the inaugural Process Improvement Showcase. The event gave opportunity to learn and celebrate successful improvements and positive impacts made by faculty and staff.

September 17, 2019
The Denver Project for Humanistic Inquiry (D-phi) hosted a panel discussion of distinguished leaders regarding the future of the European Union and recent challenges with populism, election security and Brexit.

August 15, 2019
CAVEA welcomed the University community to the latest installment in the SEM Data Series which presented on trends examined in retention rates – from the forest to the trees – and highlighted tactics used by MSU Denver faculty members to encourage student retention.

June 13, 2019
Former Mexican President Vicente Fox and his wife, Marta Sahagún, visited MSU Denver to discuss a newly formed healthcare-focused partnership starting in January 2020 between the University and the CRISMA Clinic in San Miguel de Allende, Mexico. MSU Denver students will work and study at the clinic, a facility which provides rehabilitation and therapy for underserved adults and children.
MSU Denver: Fireside Chat with Vicente Fox and Marta Sagahún
June 12, 2019
Should we be concerned about students with undeclared majors? What role do demographics or socio-economic status play? Using institutional data and research, Enrollment Management tackled important questions in an ongoing Data Series, hosted in the CAVEA Theater.

June 12, 2019
The Process Improvement Operational Excellence (OpEx) Training Institute welcomed the MSU Denver Community to learn from and celebrate Roadrunners who embarked on a mission to apply helpful tools to increase workplace efficiency and satisfaction. Presenters shared how they applied components of process-improvement culture, using problem-solving tools, team-building, group dynamics, facilitation techniques, change management and more.
MSU Denver: Process Improvement Operational Excellence (OpEx) Presentations 2019
May 10, 2019
The Spring 2019 Honors Thesis Symposium was held in the CAVEA Theater, featuring honors students presenting their research in a public forum. This semester’s symposium was comprised of five student panels and a celebratory luncheon.

April 15, 2019
Faculty, staff and students were invited to a Strategic Plan Launch and Learn event in the CAVEA Theater with State Demographer Elizabeth Garner who shared the latest in demographic trends and projections for Colorado. This event series featured experts on topics connected to MSU Denver’s strategic-planning efforts. The sessions were offered to help gather information and generate ideas as well as provide a forum to engage with one another on issues pertinent to the future of our institution.
MSU Denver: Strategic Plan Launch & Learn
March 11, 2019
Campus presentations for the Rachel B. Noel Visiting Professorship were held in the CAVEA Theater, featuring winners and 2019 Distinguished Visiting Professor Melina Abdullah, Ph.D., a recognized expert on race, gender, class and social movements.

February 19, 2019
The Denver Project For Humanistic Inquiry (D-Phi) hosted an interdisciplinary symposium of lectures and panels in the CAVEA Theater, featuring scholars from MSU Denver, the University of Denver, University of Colorado, Boulder. Keynote presented by Regina Rini, Canada Research Chair in Philosophy of Moral and Social Cognition at York University, and the 2018 winner of the Marc Sanders Foundation Public Philosophy Award.

February 7, 2019
MSU Denver welcomed Emerson Brooking, bestselling co-author of the book “LikeWar: The Weaponization of Social Media, in a conversation about the role of social media in politics. The CAVEA Theater featured a presentation given by Emerson, followed by a Q&A session and book-signing.
Emerson Brooking Book Talk | LikeWar: The Weaponization of Social Media
January 23 & 25, 2019
The MSU Denver Community was invited to the CAVEA Theater for an Open Forum to introduce the first two finalists for the role of Director of Office of Sponsored Research and Programs (OSRP), where guests had the opportunity to meet the finalists and provide feedback to the search committee. The forum gave opportunity for the candidates to each give a short presentation, followed by an open Question and Answer session.

December 7, 2018
Student research presentations were held in the CAVEA Theater for the Fall 2018 Honors Thesis Symposium. Presenters included Dominic Baca, who joined CAVEA in a Fall 2016 internship collaboration between CAVEA and the Journey Through Our Heritage program. He began as a novice GIS student under the mentorship of Chelsie Worth and completed two story maps using ArcGIS online software to highlight the Corn Mothers from the San Luis Valley of Colorado and the Dakota Access Pipeline. His time in CAVEA forged new relationships, memorable experiences, and new skills in data visualization, all of which added to the thrill of witnessing Dominic’s ongoing achievements at this year’s Symposium.
Honors Thesis Symposium - Fall 2018
September 17, 2018
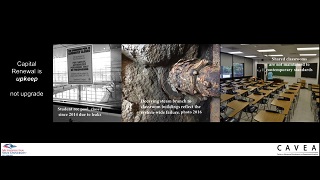
At the September Board Meeting trustees were moved by a compelling data-rich immersive flythrough of the Auraria campus, demonstrating the needs and advocating for the prioritization of tri-institutional infrastructure repair and reinvestment on the Auraria Campus. President Davidson chose to bring this topic to CAVEA, hailing the venue as an ideal platform to provide decision-quality information, which dramatically engaged audience members and served as a primer for a larger conversation the board will have about aging facilities. CAVEA produced and Sarah Harman and Tina Wells presented the enlightening visualization and provided historical, financial, and political context to highlight the urgent call to action.

September 27, 2018
Classroom experience connected to reality in the CAVEA Theater as professors brought students together to engage in a teaching moment during the live broadcast of the Kavanaugh Hearing. Professor Robert Hazan from the Department of Political Science and student, Anna Roberts, discuss the experience of watching the testimony of Dr. Christine Blasey Ford. Ford made unsubstantiated claims against Supreme Court nominee Brett Kavanaugh, who unwaveringly defended himself against the allegations in front of a watchful nation.

September 24-28, 2018
Denver Startup Week, the largest free entrepreneurial event of its kind in North America, featured 400 sessions throughout the Denver Community, including sessions in the CAVEA Theater. The weeklong event is intended to unite the entrepreneurial community in Downtown Denver and beyond, and celebrate great companies, innovation, ideas, and people.

September 4-7, 2018
The MSU Denver community celebrated the Inauguration of President Janine Davidson, Ph.D. The celebration included nine events over four days, featuring panel discussions in the CAVEA Theater on hot topics in higher education.
Presidential Inauguration Week | Panel Discussion: The Future of Higher Education
April 26, 2018
MSU Denver Students presented their research at the annual Honors Thesis Symposium, held in the CAVEA Theater. Students gain valuable experience in public speaking and grow as scholars as they conduct individual, independent research and work in close collaboration with faculty mentors.

March 09, 2018
The top five stories from MSU Denver’s Early Bird reviewed by CAVEA’s Office and Events Manager, Blair Quiring.
Roadrunner Rewind: Blair Quiring
March 8, 2018
In addition to the announcement of the Hope for the Future Award winners and scholarship recipients, the Noel Committee hosted Visiting Professorship sessions in the CAVEA Theater. The Rachel B. Noel Distinguished Visiting Professorship was initiated in 1981 to foster multiculturalism, diversity and academic excellence at MSU Denver

February 26, 2018
“What’s the deal with data at MSU Denver? How does the university care for and handle its data?” In this 3 Minute Expert video series, the Office of University Effectiveness takes on commonly asked questions and perceptions about data, providing quick insights into MSU Denver’s data management and information culture. This two-part video series was made possible, thanks to the collaborative work between team members in CAVEA, Business Intelligence, and Institutional Research, each team contributing its strengths to create informative video production.
MSU Denver: University Effectiveness - 3 Minute Expert
February 22, 2018
MSU Denver students can receive a $1000 award thanks to the recent launching of the Chelsie Worth Celebration Scholarship The new endowed scholarship continues the celebration of Chelsie’s legacy and enables women to discover their own academic and professional paths through earth sciences.

February 15, 2018
The Denver Project For Humanistic Inquiry hosted Richard Kearney and Sheila Gallagher in a look at healing historical trauma and scars through remembrance in images and artistry.
August 21, 2017
CAVEA opened its doors to the community and hosted a special Solar Eclipse Open House in the Theater. It was the perfect opportunity to offer enriching visualization to celebrate the celestial event.
September 14, 2017
Following an address to University community members outlining her vision, President Davidson participated in a Town Hall Meeting in the CAVEA Theater. Further articulating her vision for Roadrunner success, Davidson dished on mission and committed to a Multicultural Center.

June 12, 2017
Dr. Jordan wanted a venue that supported complex decision making for clients, both internal and external to the University. Thus was born the Center for Advanced Visualization and Experiential Analysis (CAVEA).
At Retirement Dr. Jordan's Legacy Illustrated
March 27, 2017
The Chelsie Worth Celebration Scholarship fund has been set up to honor the memory of MSU Denver employee Chelsie Marie Worth, who passed away March 10. The endowed scholarship will enable women to discover their own academic and professional paths through earth sciences.

February 24, 2017
The top five stories from MSU Denver’s Early Bird reviewed by CAVEA Director Sarah Harman.
Roadrunner Rewind: Sarah Harman
February 23, 2017
More than a physical space, CAVEA is a supplemental suite of solutions that helps groups arrive step-by-step at individualized learning outcomes.

December 14, 2016
MSU Denver student, Faye Olsgard, presented her paper at the Art & Archeology 2016 – 2nd International Conference, held in Jerusalem Israel. The paper, co-authored by CAVEA, presents archeological research that incorporates 3D digital technology to investigate and identify Costa Rica’s ancient people.

November 16, 2016
Professor Janet McClaskey reflects on a mesmerizing art installation re-created by CAVEA Staff.

June 9, 2016
A new international alliance of universities and government agencies aims to advance visualization education. The Higher Education Campus Alliance of Advanced Visualization (THE CAAV) was recently established to serve as a much-needed, unified information resource for higher education and governmental researchers, teaching faculty and those focused on advanced visualization technology.

April 18, 2016
“Despite struggles along the way, MSU Denver has forged a spirit of resilience and innovation and has woven itself into the fabric of Colorado. Forming important partnerships with those in industry and within the general community, MSU Denver serves as a vital resource not only because of its programs, but also increasingly because of its facilities such as the University’s Center for Advanced Visualization and Experiential Analysis.” – CAVEA.

March 2, 2016
In light of the shortage of skilled advanced manufacturing workers, MSU Denver has created a direct pathway to certify students in skills needed in Advanced Manufacturing. To showcase MSU Denver’s Advanced Manufacturing Certificate Program, CAVEA student employee, Doran Handman, produced a workforce video, in collaboration with CAVEA and Colorado Helps Advanced Manufacturing Program (CHAMP). Learn about the stories of students who have been drawn to MSU Denver and have been impacted by this program’s hands-on learning and practical applications, supported by an equipment-rich laboratory environment.
Colorado Helps Advanced Manufacturing Program (CHAMP)
January 20, 2016
I’m back at @msudenver in the CAVEA with the Voices of Rural Colorado. 59 districts in Colorado represented.

November 18, 2015
Blown away by the @msudenver CAVEA today! What a great #CommunityResource for #Denver!

November 10, 2015
The Denver Project for Humanistic Inquiry (D-Phi) hosted a video conference in the CAVEA Theater, where Noam Chomsky discussed his legacy, issues in higher education, linguistics, and philosophy.
D-Phi: Noam Chomsky Video Conference
_______________________________________________________________________________________
MSU Denver School of Hospitality | Video Recording Series
February 26 2021
The School of Hospitality took advantage of CAVEA’s flexibility, customizable speaker lighting, and audio/video support to host a recorded series of interviews with industry leaders. The Theater layout accommodated Roadrunner Safe Return campus health and safety guidelines while meeting the client’s production needs.